Qgis2threejsは、Webブラウザー上でDEM(Geotiff等)およびベクターデータを3Dで視覚化するためのプラグインです。また、3DCGまたは3D 印刷用に3D モデルを glTF形式で保存することができます。本ページではQgis2threejsプラグインの活用方法について紹介します。
記事の内容
- Qgis2threejs(QGISプラグイン)の使用方法
- Geotiffデータの3D表示・保存
Qgis2threejsとは
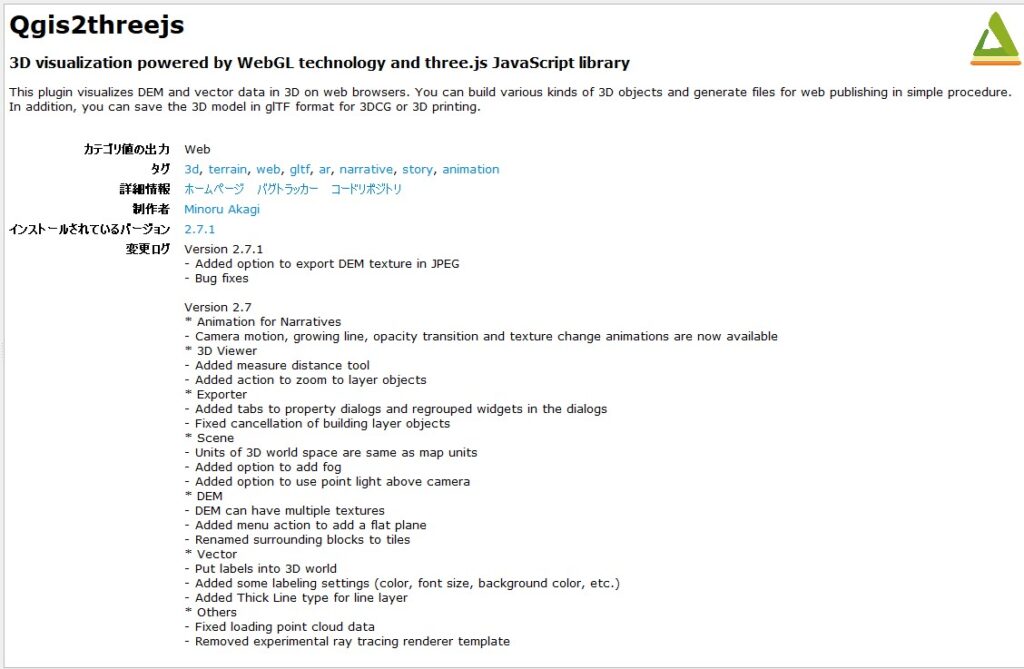
Qgis2threejsは、Webブラウザー上でDEM(Geotiff等)およびベクターデータを3Dで視覚化するためのプラグインです。また、3DCGまたは3D 印刷用に3D モデルを glTF形式で保存することができます。

Qgis2threejs
Webブラウザー上でDEM(Geotiff等)およびベクターデータを3Dで視覚化。また、3DCGまたは3D 印刷用に3D モデルを glTF形式で保存。
- 開発者 :Minoru Akagi
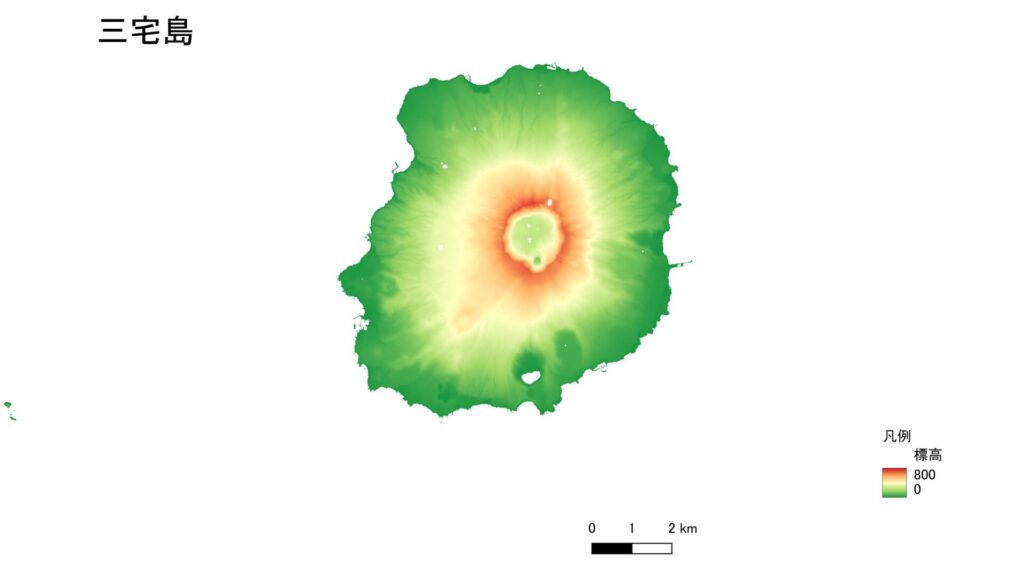
DEMデータのダウンロード・Geotiffの作成
『Qgis2threejs』を用いて3D表示させるためにはベースとなる数値標高モデル(DEM)データが必要です。基盤地図情報ダウンロードサービスで提供されている数値標高モデル(DEM)データのダウンロード方法とQGISへのインポート方法については以下の記事を参考にしてください。
関連記事


Qgis2threejs
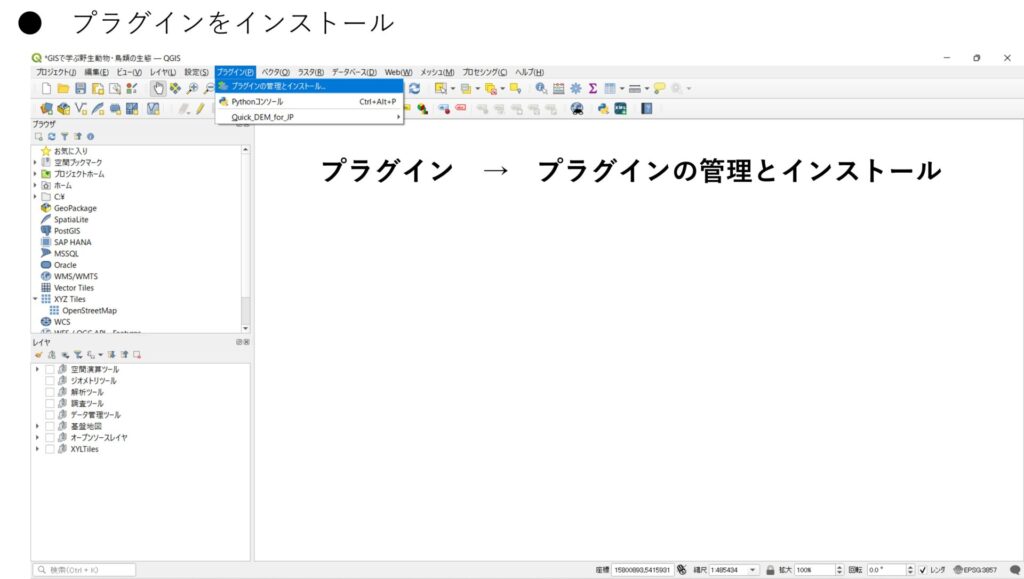
プラグイン(Qgis2threejs)をインストール
プラグインをインストールするためには、『プラグイン』 ー 『プラグイン管理とインストール』を選択します。

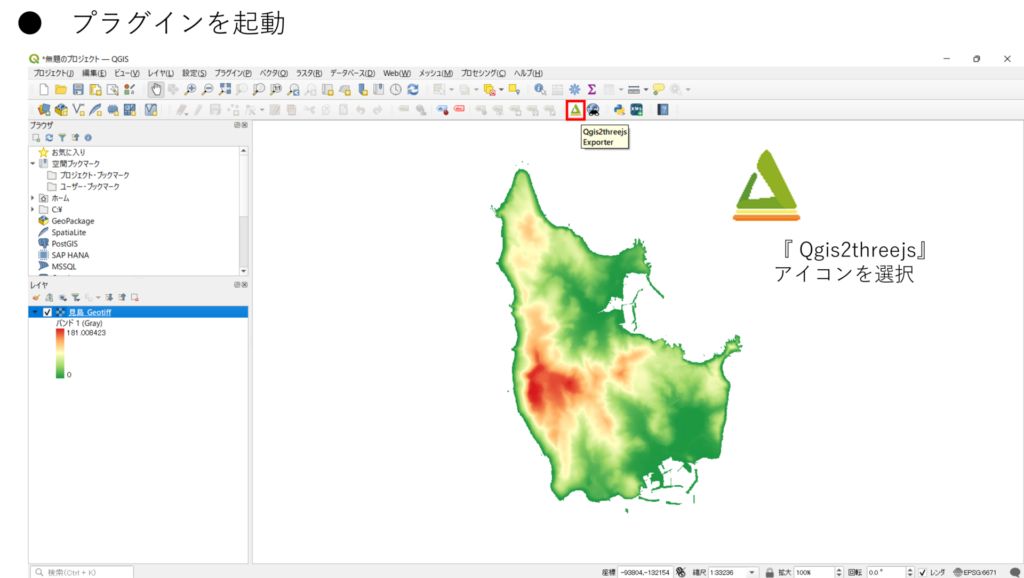
Qgis2threejsを起動
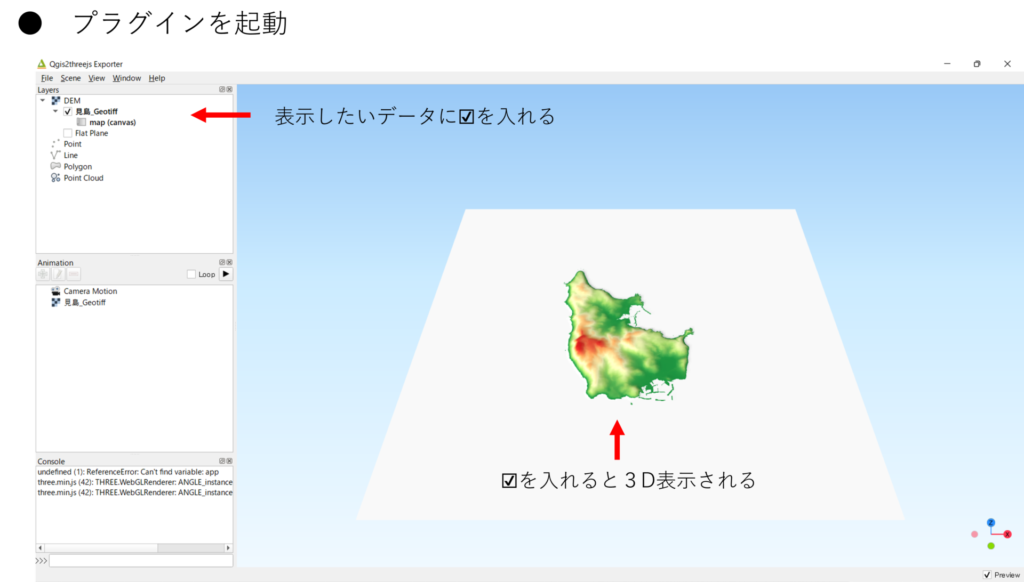
『Qgis2threejs』をインストールすると、アイコンが表示されるようになるため、アイコンをクリックして起動します。

『Qgis2threejs』が起動されたら、3D表示したいレイヤに☑をクリックします。☑を入れると自動的に3D画像が表示されます。

エクスポート方法
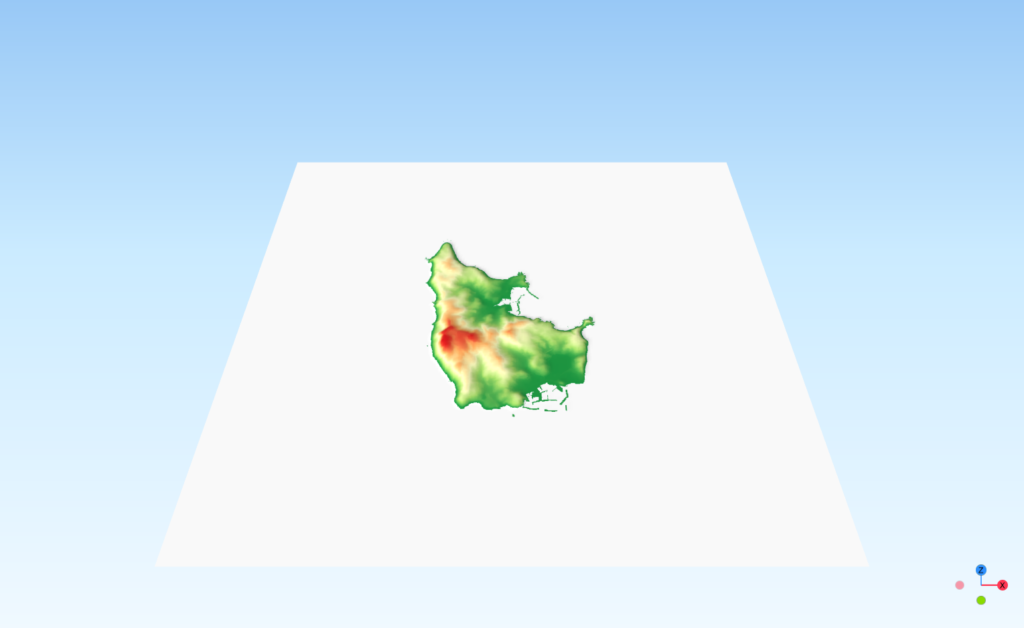
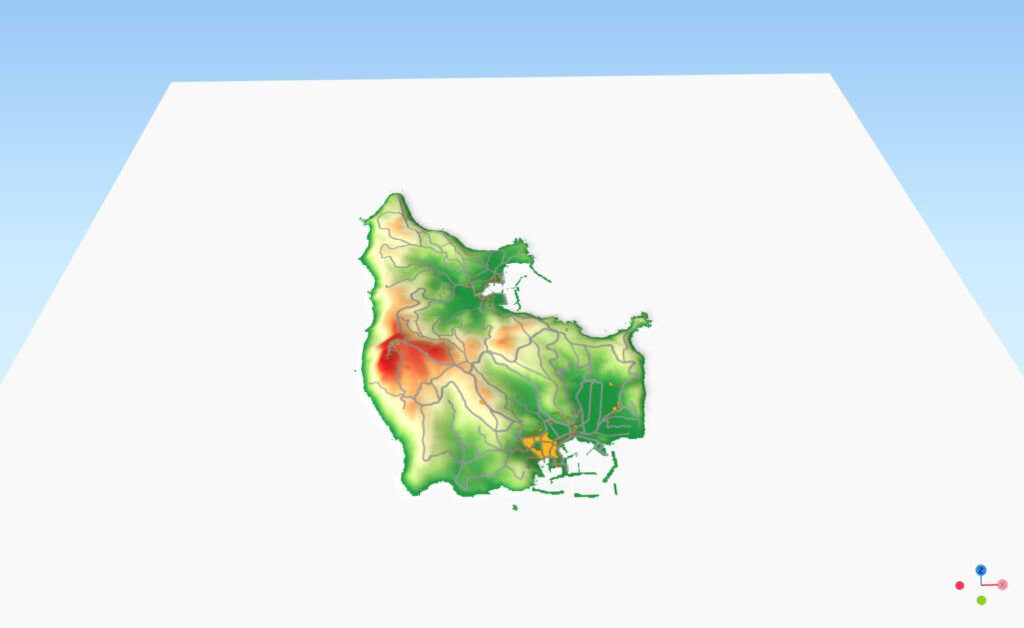
表示しているデータをエクスポートするためには、File ー Save Scene As ー Image(.png)を選択します。
エクスポートしたデータ
・Image(PNG)

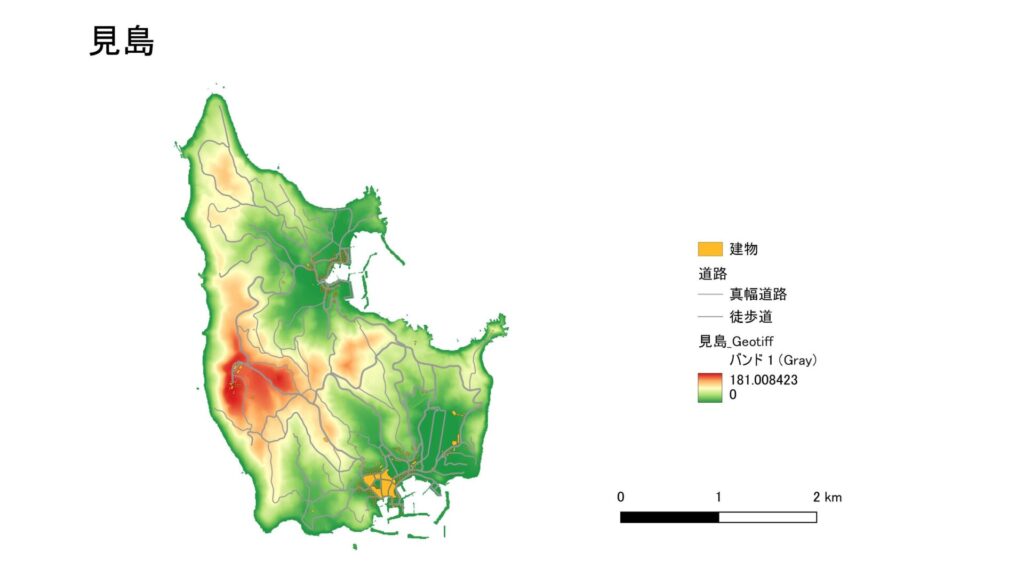
また、ベクタレイヤ(建物・道路等)を組み合わせて3D地図に表示し、エクスポートすることができます。国土地理院(基盤地図情報)のダウンロード・QGISへのインポート方法についてか以下の記事を参考にしてください。
関連記事



関連記事
-320x180.jpeg)
-320x180.jpeg)
-320x180.jpeg)

-640x360.jpeg)
-640x360.jpeg)
-640x360.jpeg)
-640x360.jpeg)