シェープファイル(Shapefile)は米国ESRI社が策定したデータ相互交換用のデータフォーマットで、道路や建物などの位置情報や形状、属性情報を持つベクターデータ(ポイント・ライン・ポリゴン)を格納することができます。仕様が公開されているので、ArcGIS(ESRI)やその他多くのGISソフトウェアで幅広く利用されています。また、さまざまな自治体や機関からシェープファイル形式のデータが提供・販売されています。
シェープファイル(Shapefile)とは
シェープファイル(Shapefile)は米国ESRI社が策定したデータ相互交換用のデータフォーマットで、道路や建物などの位置情報や形状、属性情報を持つベクターデータ(ポイント・ライン・ポリゴン)を格納することができます。
仕様が公開されているので、ArcGIS(ESRI)やその他多くのGISソフトウェアで幅広く利用されています。また、さまざまな自治体や機関からシェープファイル形式のデータが提供・販売されています。
主な構成ファイル
シェープファイルは複数のファイルから構成されています。必須のファイルは 3 つあり、このうち 1 つでも欠けるとGISソフトウェアでシェープファイルと認識することができません。その他にもいくつかの構成ファイルがあります。
| 拡張子 | 概要 |
|---|---|
| .shp(必須ファイル) | |
| .shx(必須ファイル) | 図形の情報を格納するファイル |
| .dbr(必須ファイル) | 図形のインデックス情報を格納するファイル |
| .prj(Esri推奨ファイル) | 図形の座標系情報を格納するファイル |
| .sbn・.sbx(Esri推奨ファイル) | 空間インデックスを格納するファイル |
シェープファイル(Shapefile)をインポートする方法
ベクタレイヤを追加する方法には『方法1 ドラッグ&ドロップ』と『方法2 レイヤ追加メニューからインポート』があります。
方法1 ドラッグ & ドロップ
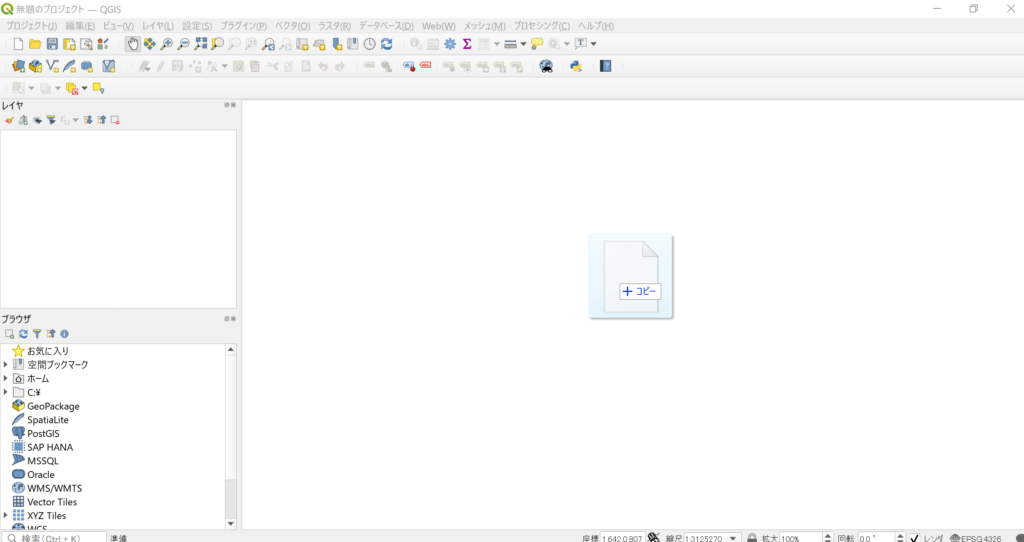
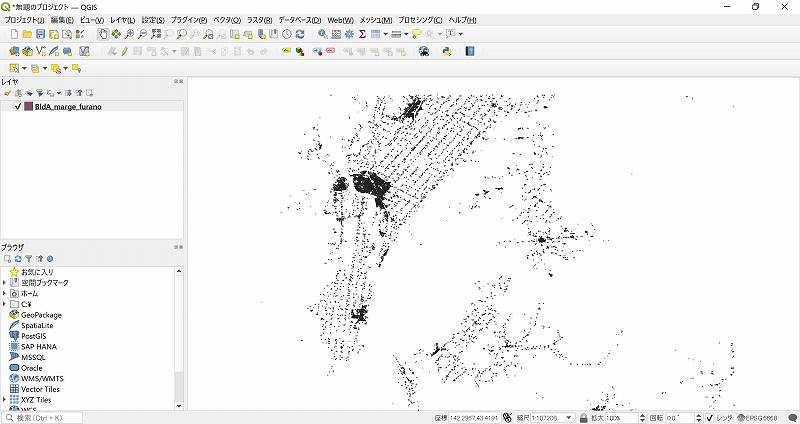
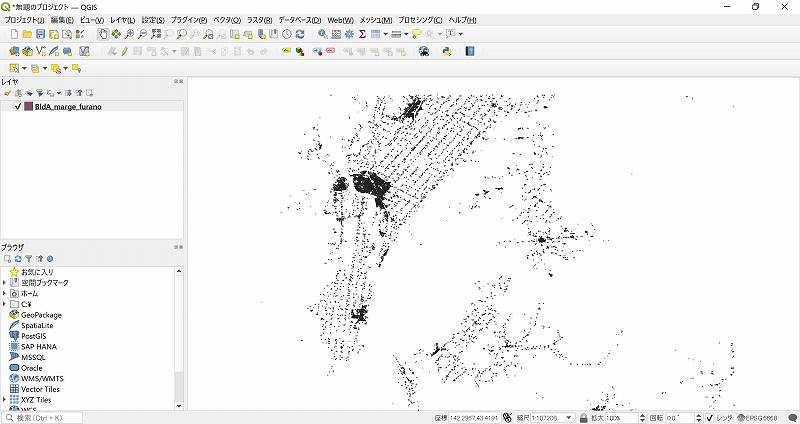
ベクタレイヤを追加する方法にはドラッグ & ドロップで追加することができます。シェープファイルは.shp・.shx・.dbrなどのファイルで構成されていますが、【ファイル名.shp】をドラッグしてQGISの画面にドロップします。

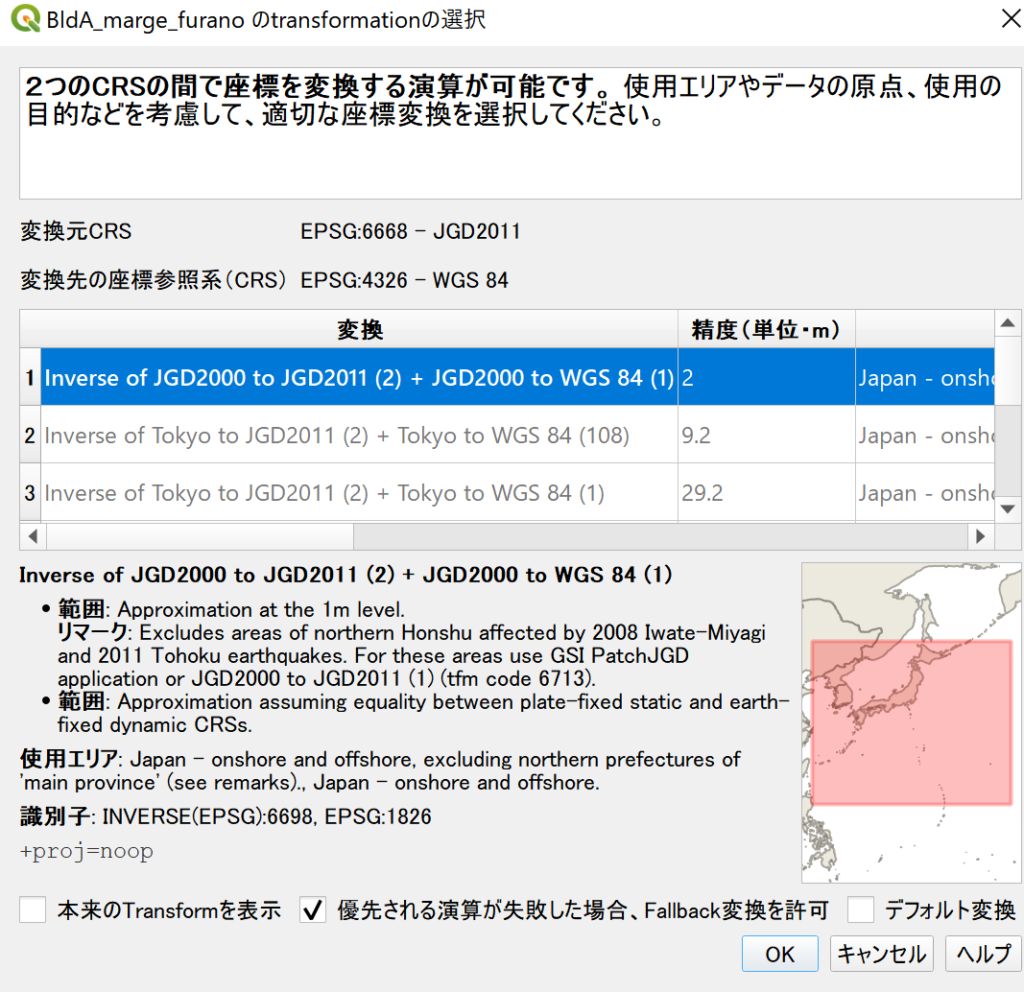
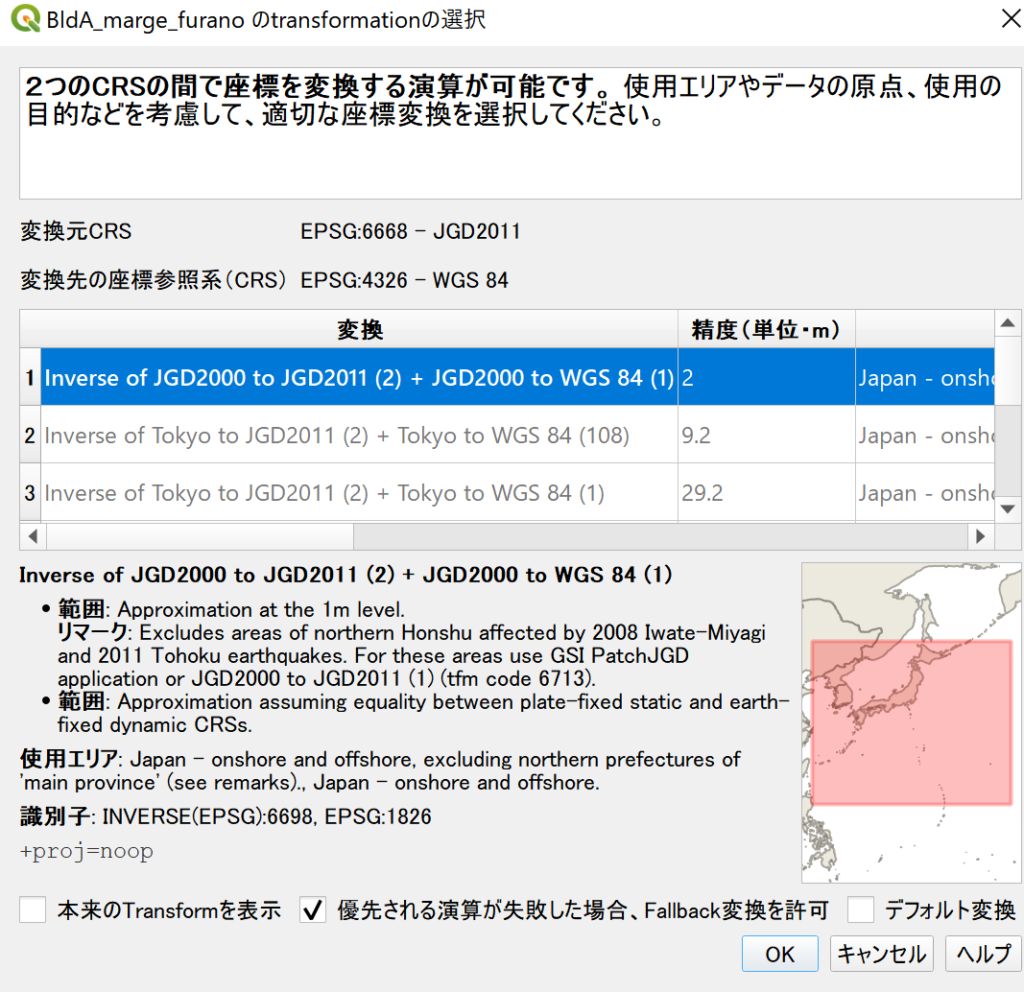
座標参照系(CRS)を選択する画面が表示されたら、任意の座標参照系(CRS)を選択し『OK』ボタンをクリックします。


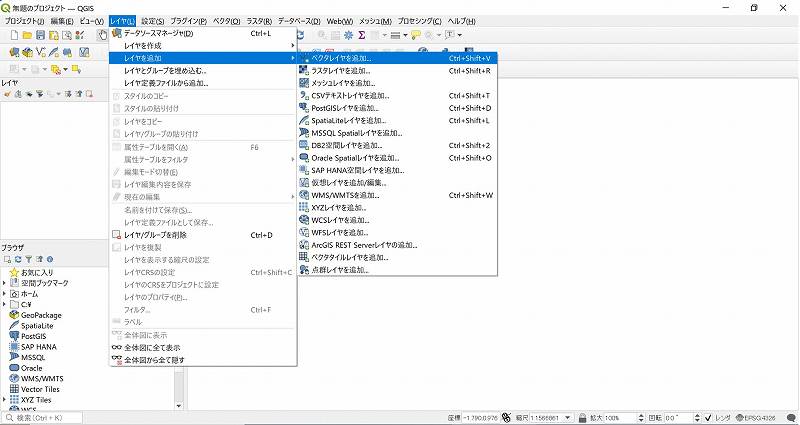
方法2 レイヤを追加
『レイヤ』 ー 『レイヤを追加』 ー 『ベクタレイヤを追加』

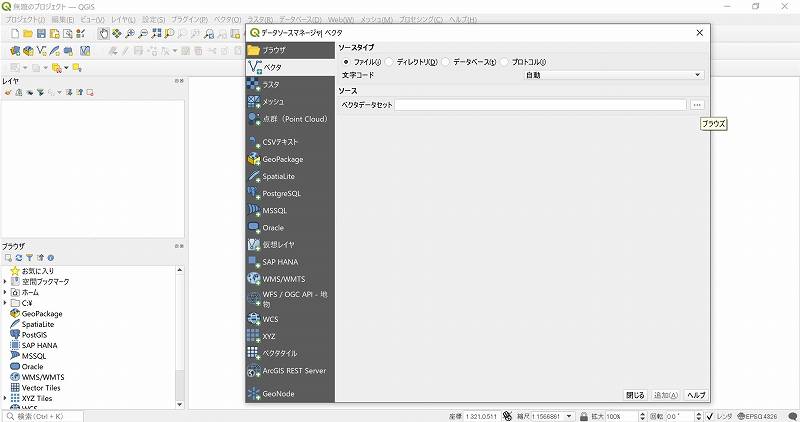
『データソーそマネージャー ベクタ』が表示されたら、『・・・』(ブラウス)をクリックしてファイルを読み込みます。シェープファイルは.shp・.shx・.dbrなどのファイルで構成されていますが、【ファイル名.shp】を選択してファイルを読み込みます。

座標参照系(CRS)を選択する画面が表示されたら、任意の座標参照系(CRS)を選択し『OK』ボタンをクリックします。




-640x360.jpeg)
-640x360.jpeg)
-640x360.jpeg)
-640x360.jpeg)